はてなブログからWordPressへ引っ越すための2ステップ
ビジネスを拡大させるため、アフィリエイトを究めるため、様々な理由ではてなブログから巣立つ人はいるかと思います。
そのような方へ、はてなブログからWordPressにお引っ越しする方法を次のポイントで解説していきます。
- WordPress への復元方法
- WordPressで最低限やるべき2つの初期設定
ここでの「復元」とは、はてなブログ全体のバックアップデータを使って、別のサーバーに移行すること。「回復」という意味も含みます。
作業は思った以上に簡単でした。お引っ越し作業のお供にご活用いただければ幸いです。

※ここで紹介している はてなブログ の復元方法は「はてなブログPro」を使用しています。
今回のWordPress復元の検証に使用したサーバーはエックスサーバーです。WordPressの導入方法について詳しくは「初めてエックスサーバーを使う方のための完全ガイド」をお読みください。
1.WordPress への復元方法
はてなブログのバックアップデータをWordPressへ復元するには次の手順で可能です。
- 記事データの編集
- 画像ファイルのアップロード
- 記事データのインポート(復元)
それでは1つ1つ解説していきましょう。
ここで解説するWordPressへのお引っ越し方法は事前に、はてなブログのバックアップが必要です。まだの方は先に「はてなブログの記事・画像を簡単にバックアップできる2つの手順」をお読みください。
1−1.記事データの編集
WordPressサイトでちゃんと画像ファイルが表示されるように、はてなブログの記事データ(例:sabameshi.server-party.com.export.txt)をテキストエディタで編集します。
まずはテキストエディタを用意してください。メモ帳などの付属のアプリは不具合の原因となるため使用はNGです。
Windowsユーザーなら「サクラエディタ」。Maユーザーなら「mi」がお勧めです。どちらも無料アプリです。
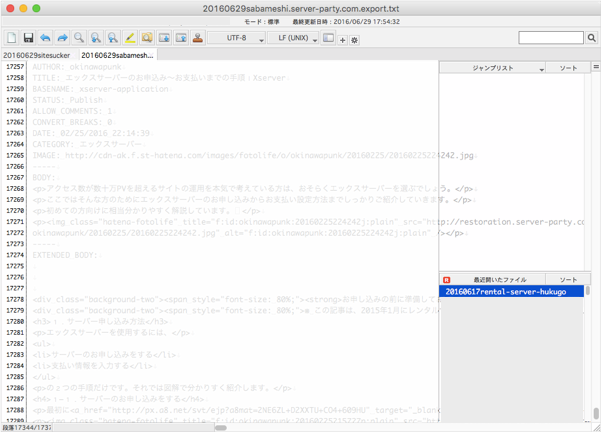
テキストエディタを用意したら次のように記事データを開きます。

そして下記の通り文字を全て置換してください。
<置換前> src="https://cdn-ak.f.st-hatena.com/images/fotolife/o/ <置換後> src="http://【あなたのドメイン名】/wp-content/uploads/
続いて次の置換も行います。
<置換前> src="http://cdn-ak.f.st-hatena.com/images/fotolife/o/ <置換後> src="http://【あなたのドメイン名】/wp-content/uploads/
この置換を行うことで、はてなフォトライフではなく、WordPressサイトの画像が表示されるようになります。
置換後はファイルの保存を忘れずに行いましょう。
1−2.画像ファイルのアップロード
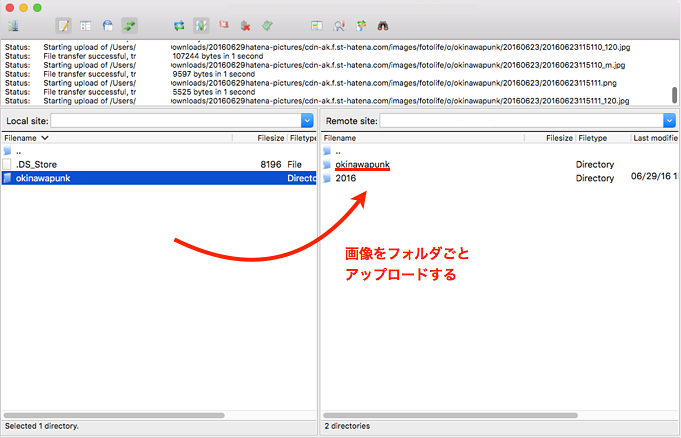
次に事前にバックアップを取った画像ファイルをWordPressサイトに全てアップロードします。
あなたの「はてなID」名になっている画像フォルダごと次の場所にアップロードします。
Xserverの場合のアップロード先: /【あなたのドメイン名】/public_html/wp-content/uploads
WordPressの場合、画像などデータファイルは「uploads」というフォルダ以下に保管・管理されます。ここに画像をアップしておけば、後で忘れることもないでしょう。

またサーバーにアクセスするなら「Filezilla(ファイルジラ)」という無料アプリがお勧めです。
私が実際に現場で使っている信用できるアプリです。大手企業のサイトリニューアルで大活躍した実績もあります。
※Filezillaを使ったことがない方は最初に「FileZillaのインストール方法と使い方」をお読みください。
1−3.記事データのインポート(復元)
いよいよWordPressへのデータ復元作業です。
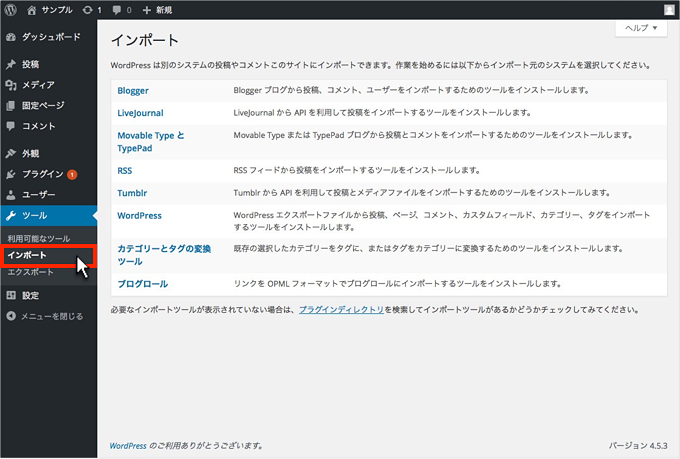
まずWordPressの管理画面にログインしたら、次のように左メニューを「ツール」→「インポート」の順にクリックします。

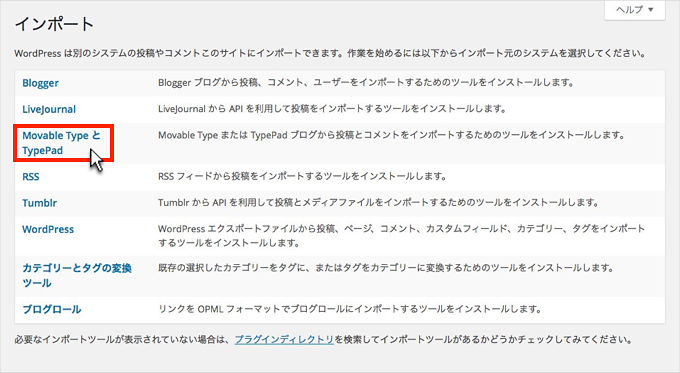
はてなブログで取得したバックアップデータはMovableType用なので「Movable Type and TypePad」をクリックします。

すると次の画面が表示されるので「今すぐインストール」ボタンをクリックします。

プラグイン(=拡張機能)のインストールが完了すると下図のように表示されます。
すぐにプラグインを使用するので「プラグインを有効化してインポートツールを実行」をクリック。

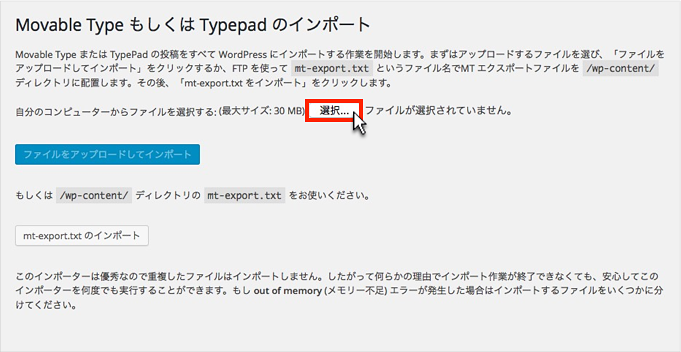
次に「選択」ボタンをクリックして、「1−1.記事データの編集」で編集したデータを選択します。

記事データがちゃんと選択されると次の赤い下線のように表示されます。問題なく記事データが選択されたことを確認したら「ファイルをアップロードしてインポート」をクリックしましょう。

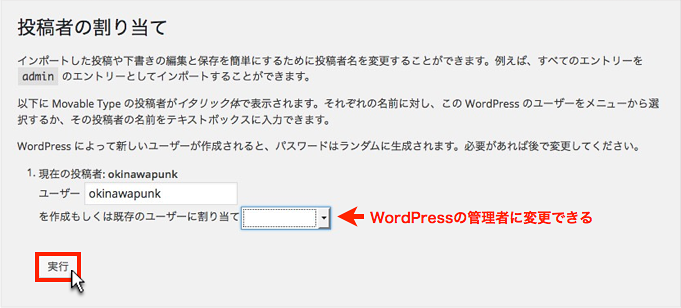
こちらは日本語訳が分かりづらいですが、記事の編集権限のことを指しています。管理者が一人であればWordPressの管理者に統一する方がベストです。

編集権限を設定したら「実行」ボタンを押しましょう。
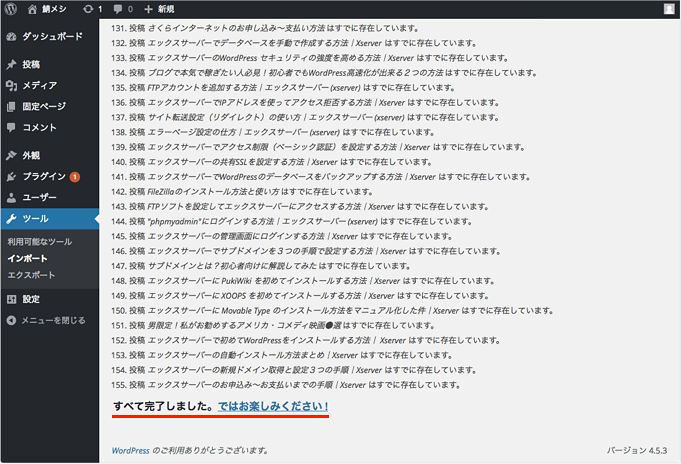
すると次のように記事の復元状況が表示されます。ページの一番下に「すべて完了しました。」と表示されたらOKです。

ちゃんと画像も問題なく表示されているか、ブログサイトを確認しましょう、

実際に復元したサンプルサイトは「http://restoration.server-party.com/」よりご覧いただけます。
以上が復元作業となります。
2.WordPressで最低限やっておくべき2つの初期設定
復元したWordPressサイトをなるべく早く公開したい場合、最低でも次の2つの初期設定はやっておきましょう。
- パーマリンクの設定
- サイトタイトルの設定
一番重要なのがパーマリンクの設定です。
これは、はてなブログで培った被リンクを引き継ぐモノで、これをやらないと検索結果の順位を下げる可能性があります。
また各記事のソーシャルボタンのカウント値も引き継ぎます。
WordPressの設定自体はとても簡単です。
2−1.パーマリンクの設定
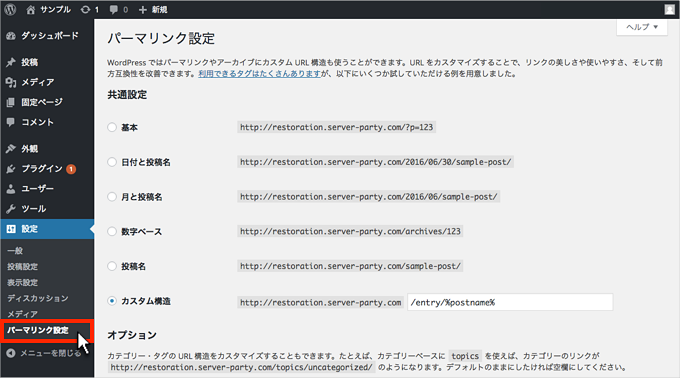
WordPressの管理画面にアクセスして、左メニューから「設定」→「パーマリンク設定」の順にクリックします。

パーマリンク設定の画面が表示されたら次の通り設定してください。

「カスタム構造」とはパーマリンクを管理者の自由に設定できる項目です。入力内容は赤枠の通りにします。
/entry/%postname%
設定が完了したら「変更を保存」ボタンをクリックします。これで、はてなブログの時と同じパーマリンクになります。
2−2.サイトタイトルの設定
続いて管理画面の左メニューより「設定」→「一般」の順にクリックします。

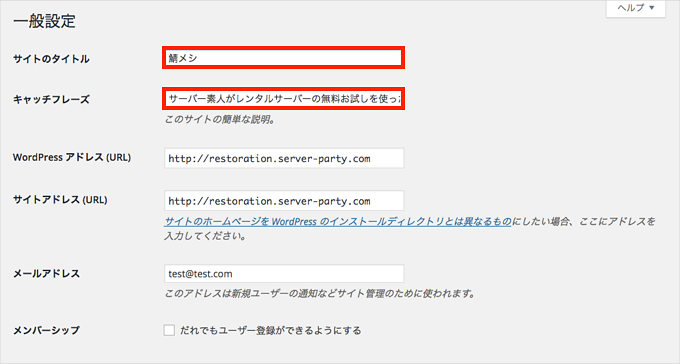
下図の通り2箇所を入力しましょう。

「サイトのタイトル」は、はてなブログの時と同じサイト名を入力すべきでしょう。理由は、そのサイト名で成果を上げてきたからです。
「キャッチフレーズ」はサイトタイトルの概要を入力します。
入力が完了したら「変更を保存」ボタンをクリックします。

これで、ひとまずの初期設定は完了です。
サイト表示やパーマリンクなど特に問題がなければドメインを設定しましょう。
ドメインについては次の記事が参考になります。
補足:私の力では解けていない問題点
ここまで順調のように見えましたが、ひとつだけ解決していない件があります。
それは、はてなが提供する下図枠内の「ブログカード」です。

見かけは表示されているのですが、完全にはてなフォトライフの情報を読んで表示しています。
こればかりは所詮Webディレクターレベルの私には手が届きませんでした。デザイナーかエンジニアの方の力をお借りしたいところです。