エックスサーバーに Movable Type のインストール方法をマニュアル化した件|Xserver
ブログCMSといえば WordPress が有名で、日本では実に8割近くのシェアを独占しているとも言われています。
でも一昔前まで、ブログCMSといえば Movable Type だったのです(あの時はお世話になりました・・)
そこで懐かしい勢いにかられ、Movable Type のインストールマニュアルを作ってみました。
ここではエックスサーバーの自動インストール機能を使用した Movable Type のインストール方法とサイトの表示確認方法を解説していきます。

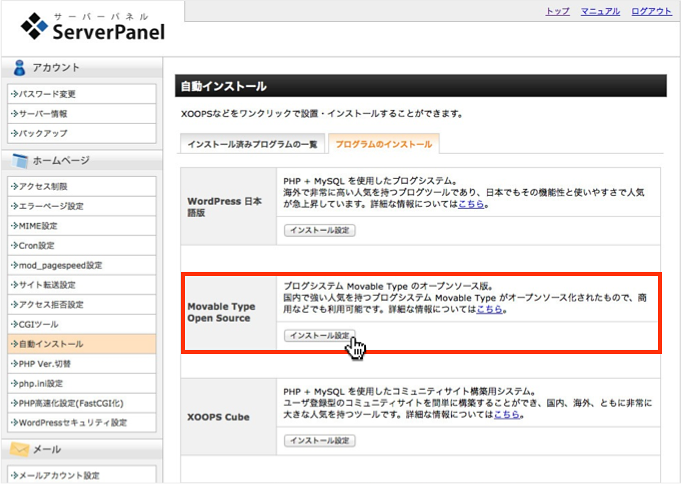
1.自動インストールを使用する
まず自動インストール画面にアクセスして" Movable Type Open Source "の「インストール設定」をクリックします。

2.Movable Type をインストールする
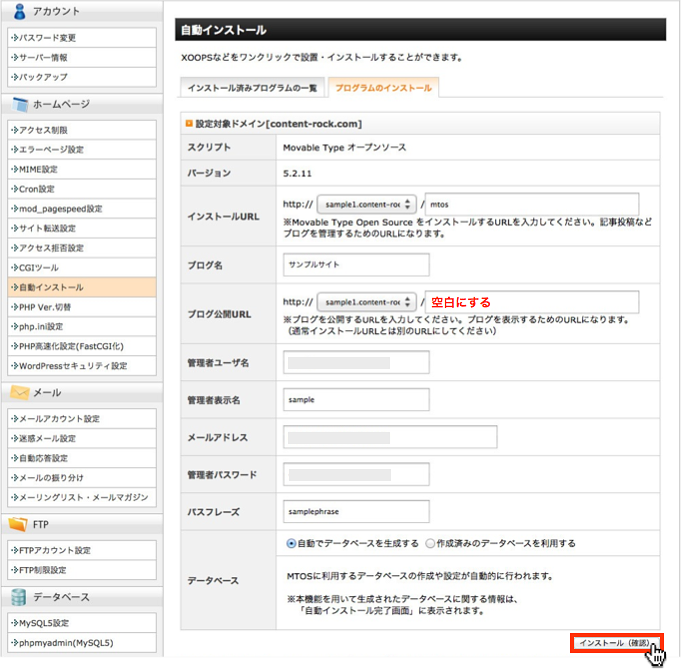
すると Movable Type のインストール設定画面が表示されます。

サイトURLをシンプルにするためにここでは例として「ブログ公開URL」を空白のままインストールします。

管理者ユーザー名と管理者パスワードは管理画面にログインするときの情報となるのでシンプルな内容は避けましょう。
「パスフレーズ」は、もしパスワードを忘れたときに、パスワードを再設定するために要求される秘密のキーワードのことを言います。任意の文字を入力します。
データベースでは、「自動でデータベースを生成する」を選択するとスムーズにインストールが進みます。
設定が全て完了したら「インストール(確認)」をクリックしましょう。
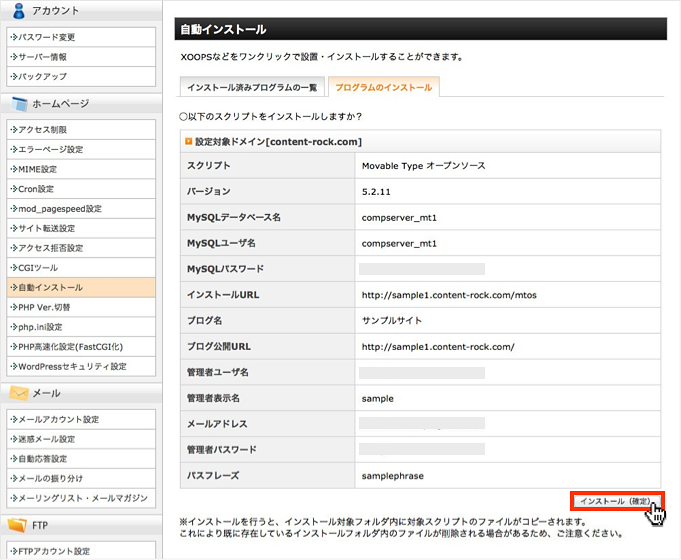
設定内容の確認画面が表示されるので問題なければ「インストール(確定)」をクリックします。

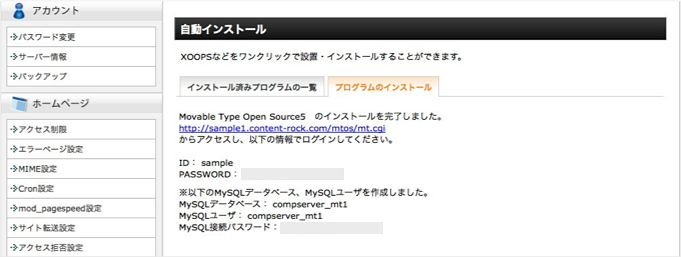
インストールには少々時間がかかるので待ちます。しばらくして下図の画面が表示されたらインストールは完了です。

続いて「http://◯◯.com/mtos/mt.cgi」のURLをクリックして管理画面にアクセスし、サイト表示のチェックをしましょう。
Movable Type のサイトは「ウェブページ」と「ブログ」の2つから構成されています。この2つの違いを次の表にまとめました。
| 項目 | 用途 | ファイル名 | カテゴリー | RSSフィード |
| ウェブページ | 会社案内などの個別ページを作成する際に使用します。 | 指定する | × | × |
| ブログ | 頻繁に記事を更新する際に使用します。コンテンツの作成はここで行います。 | 自動(指定可能) | ◯ | ◯ |
そして、この2つをまとめて「ウェブサイト」と呼びます。
初めて Movable Type の管理画面から操作すると少し戸惑うかもしれません。ただし、上記のポイントを抑えておけば難しく感じることもないでしょう。
3.サイトを確認する
ログイン画面では、先ほど設定した Movable Type のログイン情報を入力してログインします。

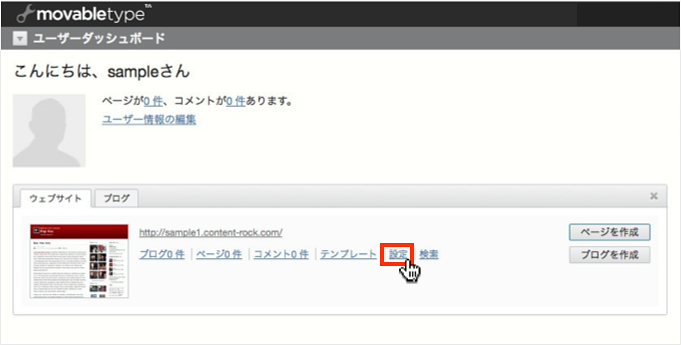
次にログインしたらユーザーダッシュボードが表示されるので、「設定」をクリックします。

するとウェブサイト設定画面にアクセスします。ウェブサイト名となる「名前」を入力し、ページの一番下にある「変更を保存」をクリックします。

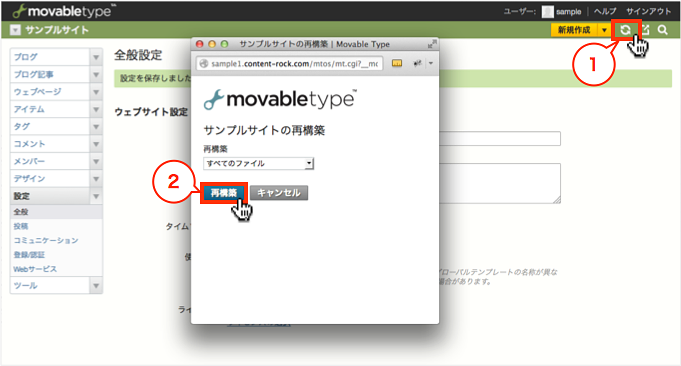
ウェブサイトを反映させるには、画面上部にある「サイトを再構築」をクリックします。すると下図のポップアップ画面が表示されるので「再構築」ボタンを押しましょう。

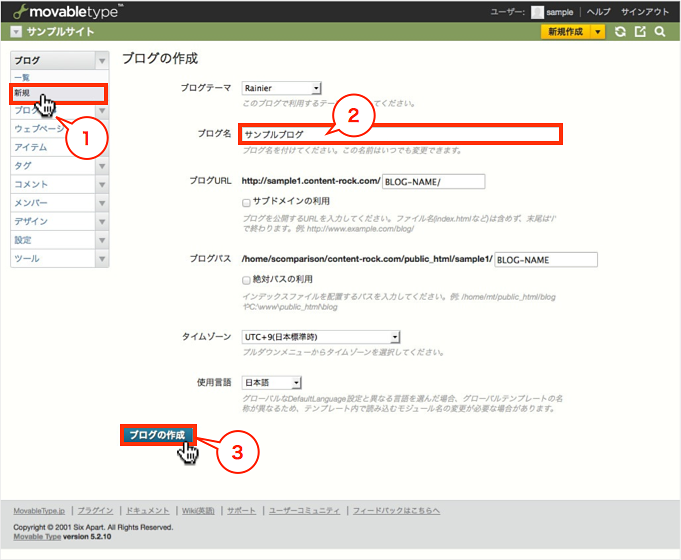
続いてブログの設定をします。左メニューにある「ブログ → 新規」の順にクリックして「ブログ名」を入力します。そしてこの内容を保存するために「ブログの作成」をクリックします。

ウェブサイトと同様にブログサイトも「サイトを再構築 → 再構築」の順でクリックしましょう。

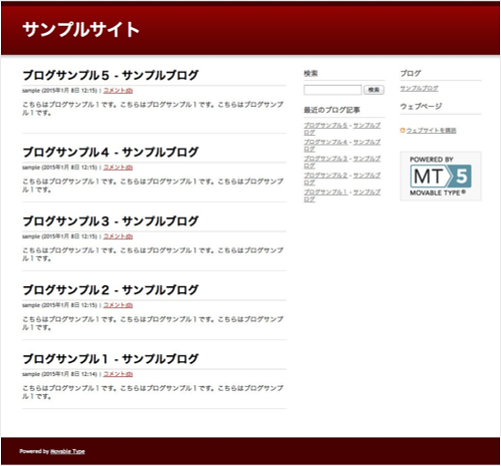
実際にブログ記事を投稿したウェブサイトのイメージは下図の通りです。

以上で Movable Type の自動インストールは完了です。
関連記事:
1.申し込み〜ドメイン設定まで2.ソフト・インストールの事前準備
3.ソフトをインストールする方法
4.エックスサーバーで覚えておきたい基本操作
5.バックアップとテスト環境の構築
6.セキュリティ対策
7.サイト表示の高速化
8.その他の基本操作方法