ロリポップ!レンタルサーバーに Movable Type をインストールする方法
ロリポップ!レンタルサーバーでは、Movable Type を簡単にインストールできます。
ここでは Movable Type のインストール方法と、Movable Type 独自の仕様(ルール)について分かりやすく解説していきます。
ただしインストール時、またその直後に不具合が発生しないように、次の3つの注意事項は必ず読んでください。

ロリポップ!を使用して間もない方は、最初に簡単インストール画面へのアクセス方法を読んでおきましょう。
ロリポップでは、「WAF」と呼ばれるセキュリティ設定が最初から有効になっています。インストール前にこれを無効にしないと不具合が起きることがあります。詳しくは「WAFの解除・設定」を読んで無効にしましょう。
「ライトプラン」は、ソフトを2つ以上インストールできません。
また、しっかり記事を書いていくと、将来的に1サイトあたり数十万アクセスは超えてくるでしょう。するとサーバーの負荷が高くなり、サイト表示が遅くなるなどのリスクが発生します。
どうしても1サーバーに2つ以上のソフトをインストールしたいなら、スタンダード以上のプランに変更する必要があります。[ プラン比較表 ]
1.Movable Type をインストールする
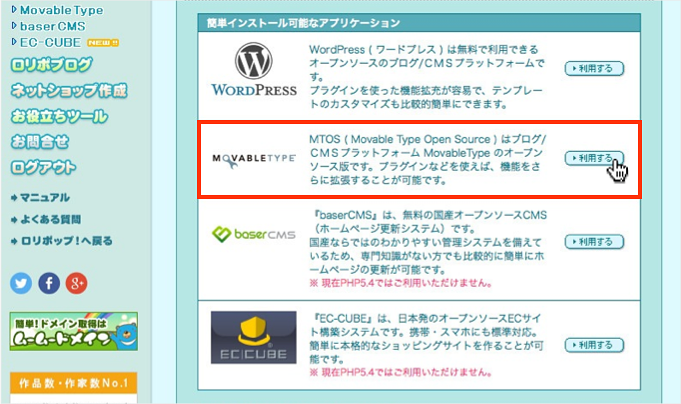
まずユーザー専用ページにログインして簡単インストール画面にアクセスします。そして Movable Type の右端にある「利用する」ボタンを押しましょう。

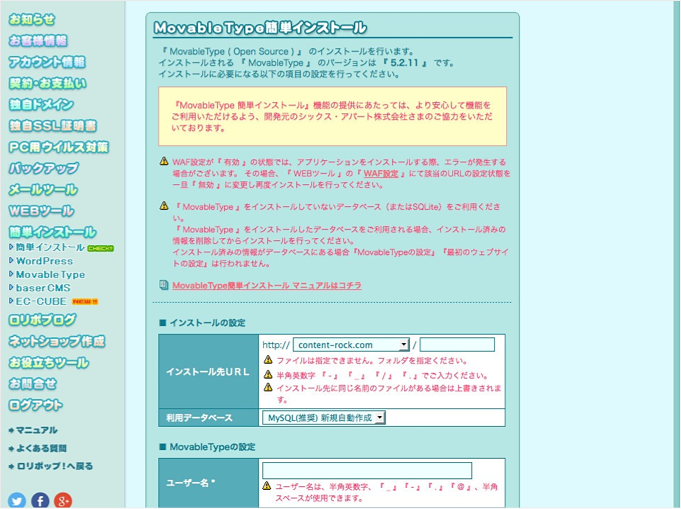
すると下図のようにインストール用の初期設定フォームが表示されます。

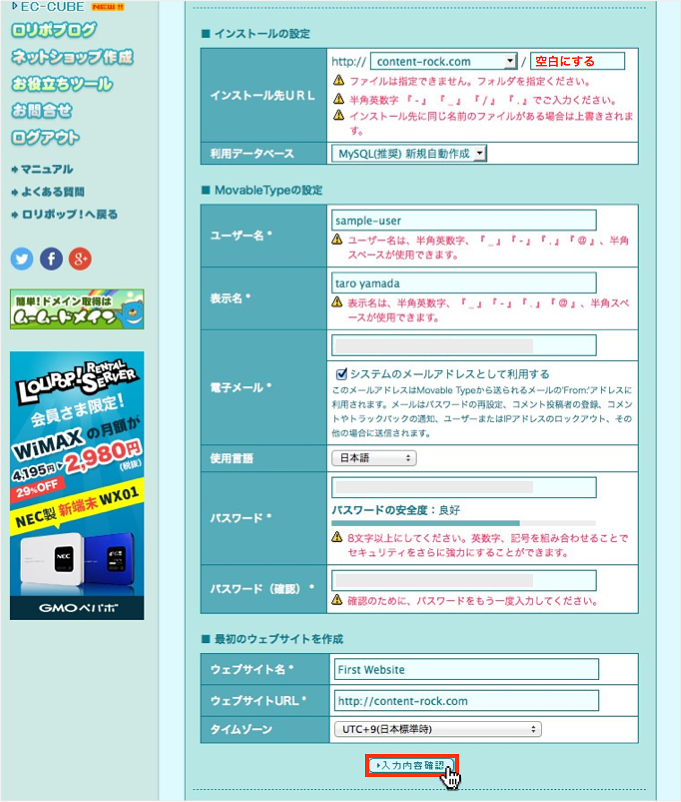
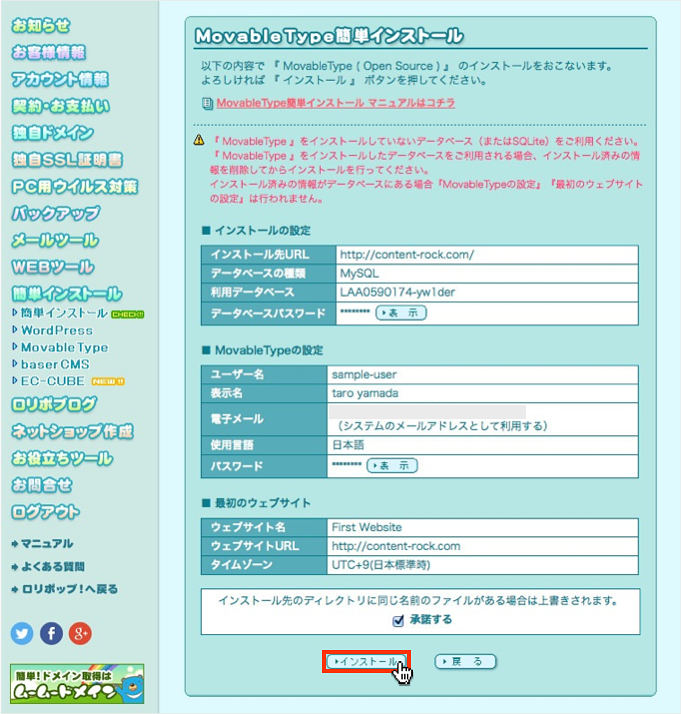
ここでは一つの例として次の通り設定してみました。是非、解説と合わせて参考にしてください。

■ インストールの設定
- インストール先URL:トップページのURLをシンプル(例えば http://●●●.com など)にしたいので、ここではフォルダ名を空白にしました。
- 利用データベース:推奨している「MySQL」を選択しましょう。MySQLとはデータベースのソフトのことです。
■ Movable Typeの設定
- ユーザー名:任意の英数字と記号( - _ . @ )を入力。これはサイト管理画面にログインする時のログインIDとなります。
- 表示名:サイト管理画面に表示される管理者名です。
- 電子メール:サイト管理者用のメールアドレスを入力。コメントが投稿されたときの通知先として利用されます。
- 使用言語:Movable Typeを日本語表示するため、「日本語」を選択しましょう。
- パスワード:半角英数字と記号(! " ? $ % ˆ & ))を8文字以上で入力。これはサイト管理画面にログインする時のログインパスワードになります。セキュリティを高めるためにもシンプルな文字列は避けましょう。
■ 最初のウェブサイトを作成
- ウェブサイト名:後で変更できるため、ここではデフォルトのままにしておきます。
- ウェブサイトURL:ここでは例として「http://content-rock.com」にしました。
- タイムゾーン:デフォルトの日本標準時のままでOKです。
全ての設定が完了したら「入力内容確認」をクリックします。
すると確認画面が表示されるので、設定内容にタイプミスがないかをチェックしましょう。

チェックが済んだら、はじめてインストールするならサーバー上に何もないはずなので「承諾する」にチェックを入れて、「インストール」をクリックします。
インストールには数分時間がかかるので、しばらく待ちます。この時に誤ってマウスをクリックしたりなど画面をいじるとすべてやり直す可能性があるので、そのまま待ちましょう。
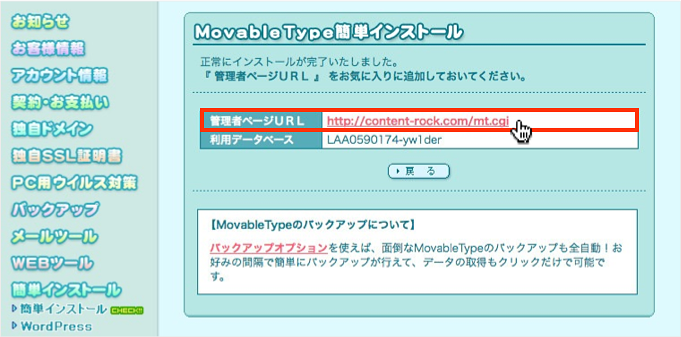
次の画面が表れたらインストールは完了です。

それでは最後にちゃんとサイトが表示されるか、「http://◯◯.com/mt.cgi」をクリックして管理画面にアクセスしましょう。
2.サイト表示を確認する
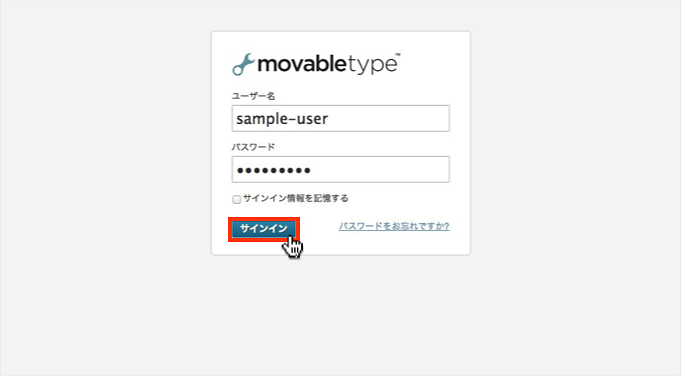
すると下図のログイン画面が表示されるので、最初に「■ Movable Typeの設定」で入力した情報を を入力して「サインイン」ボタンを押します。

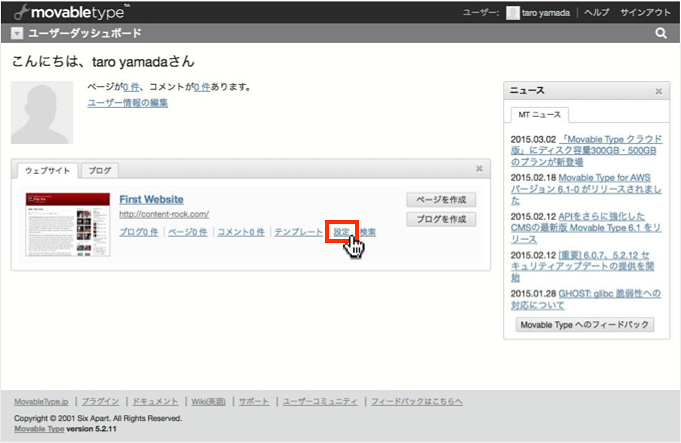
次のようにログインがうまくいくとユーザーダッシュボードにアクセスします。まず「設定」をクリックしましょう。

Movable Type を使い始めて間もない方に多い思い込みは「ブログを公開したのにウェブサイトに反映されない」といった現象です。
これは Movable Type のサイト構成を理解すると簡単です。まず Movable Type は「ウェブページ」と「ブログ」の2つから構成されています。この2つの違いは次の表を確認してください。
| 項目 | 用途 | ファイル名 | カテゴリー | RSSフィード |
| ブログ | 記事を作成する時に使用します。ブログ記事とはコンテンツのことです。 | 自動(指定可能) | ◯ | ◯ |
| ウェブページ | 会社案内などの個別ページを作成する時に使用します。 | 指定する | × | × |
そして、この「ウェブページ」と「ブログ」の2つを合わせて「ウェブサイト」と言います。
なので冒頭での思い込みは「ウェブサイトを再構築」すると、投稿したブログがウェブサイト上に反映されます。
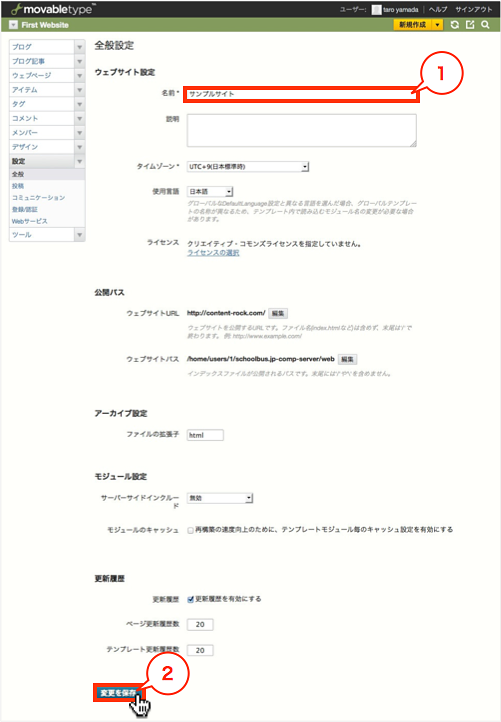
すると次のようにウェブサイトの設定画面が表示されるので、まずウェブサイト名の「名前」を入力します。そして画面の下にある「変更を保存」をクリックします。

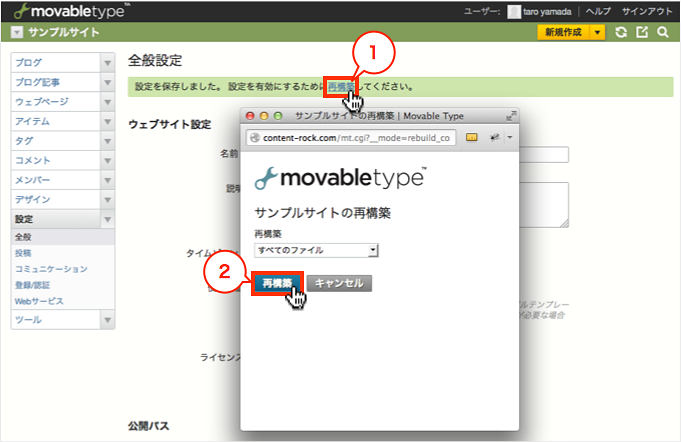
ここで大事なのが「再構築」をクリックして、変更内容をウェブサイトに反映させることです。次のポップアップ画面が表示されるので「再構築」ボタンを押しましょう。

続いてブログの設定です。
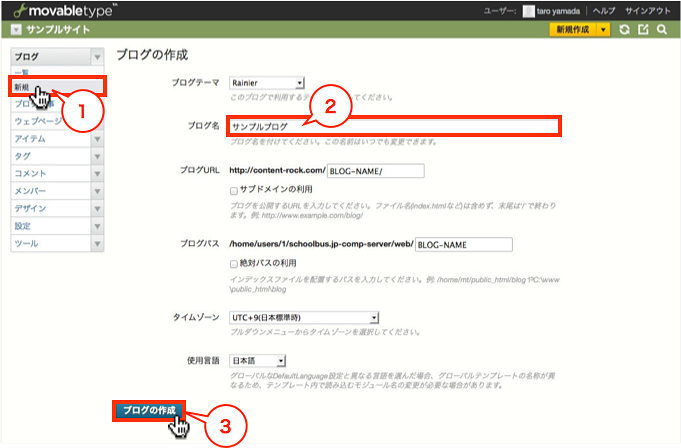
左メニューの「ブログ」をクリックすると「 新規」が表示されるのでクリックします。
すると次のようにブログの設定画面にアクセスするので、まず「ブログ名」を入力します。そして画面下にある「ブログの作成」ボタンを押します。

この後はウェブサイトと同じようにブログ設定の場合も「再構築 → (ボップアップ画面の)再構築」の順でクリックします。

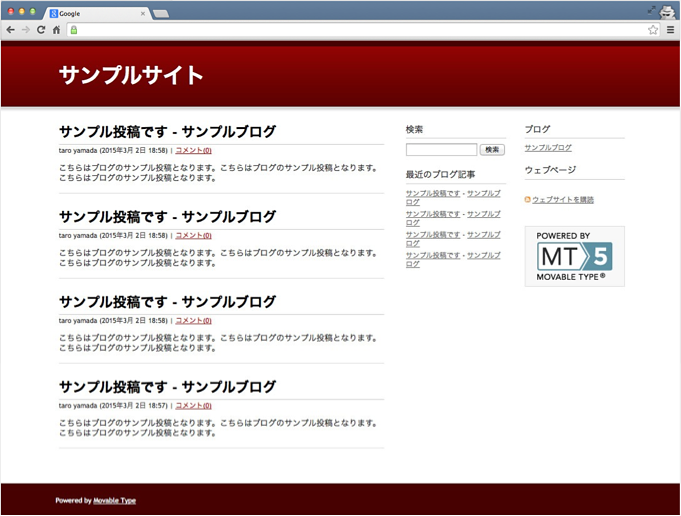
下図はブログ記事を複数投稿した時のウェブサイトのイメージとなります。

ロリポップ!での Movable Type の簡単インストールは以上です。