ヘテムル・サーバーに初めて Movable Type をインストールする方法
「Movable Type (ブログソフト)をインストールするのは面倒では?」と思っている方は少なくありません。
レンタルサーバー・ヘテムルでは、Movable Type を誰がやってもわずか10分程で簡単にインストールできる機能があります。
ここでは Movable Type のインストール方法と、Movable Type 独自のウェブサイトについての考え方について、分かりやすく解説していきます。

1.Movable Type をインストールする
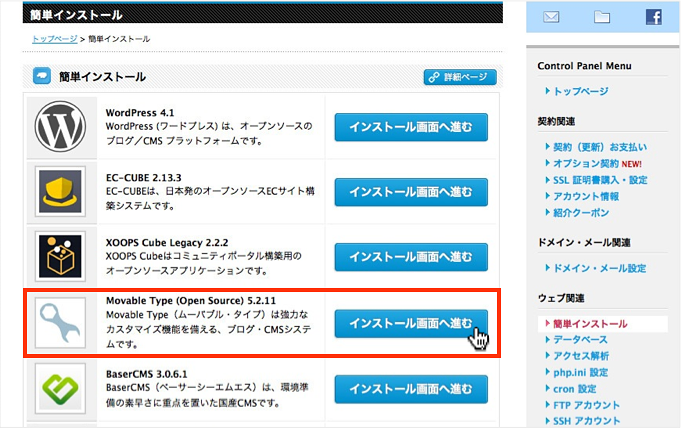
最初に簡単インストール画面を開いて、" Movable Type (Open Source) "の「インストール画面へ進む」ボタンをクリックします。

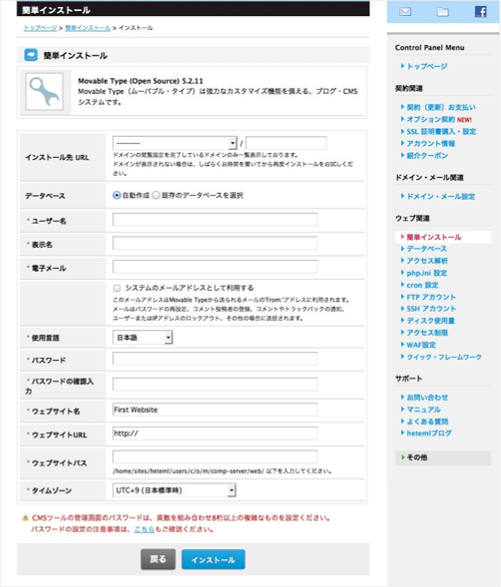
すると次のインストール設定フォームにアクセスします。

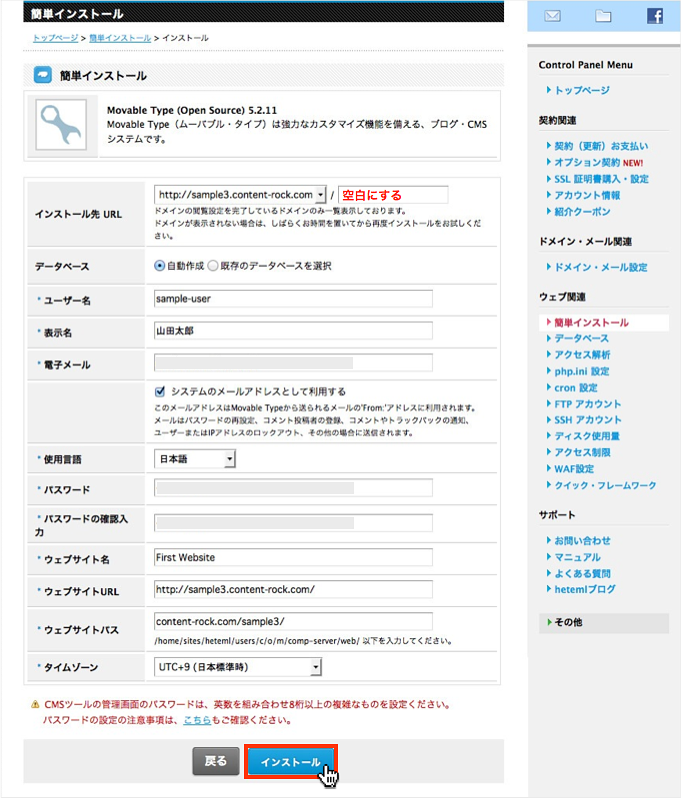
ここでは例として次の通り入力しました。一つひとつ解説して行きましょう。

- インストール先URL:
トップページのURLをシンプルにしたい(例えば http://△△△.net など)ので、ここでは空白のままにします。 - データベース:
「自動作成」を選択するとスムーズにインストールが進みます。 - ユーザー名:
これはサイト管理画面のログインIDになります。 - 表示名:
サイト管理画面に表示される管理者名です。 - パスワード:
半角英数字と記号を8文字以上入力します。これはサイト管理画面のログインパスワードになります。数字や記号を含めて、シンプルな文字列は避けましょう。 - ウェブサイト名:
後で変更可能なので、ここではデフォルトのままにしておきます。 - ウェブサイトパス:
「http://□□□.com」というURLの場合、ヘテムルではウェブサイトパスを「□□□」と設定します。上図では「http://sample3.content-rock.com」というサブドメインの入力例です。サブドメインについて『レンタルサーバーのサブドメイン』をご確認ください。
全ての設定が完了したら「インストール」を押しましょう。
次の画面が表示されたら「OK」をクリックします。

インストールには5〜10分程、時間がかかるのでしばらく待ちます。この時に画面を触ってしまうとやり直しの可能性があるため、我慢してそのままにします。
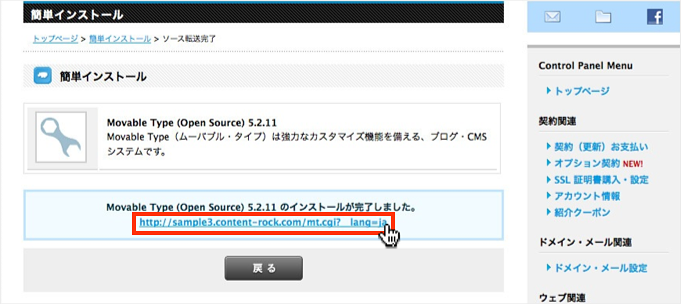
インストールが完了すると次の画面が表示されます。

それでは「http://◯◯.com/mt.cgi?_lang=ja」をクリックして管理画面にアクセスし、サイト表示の確認をしましょう。
2.サイト表示の確認
この画面では、先ほど設定した Movable Type のログイン情報を入力して「サインイン」をクリックします。

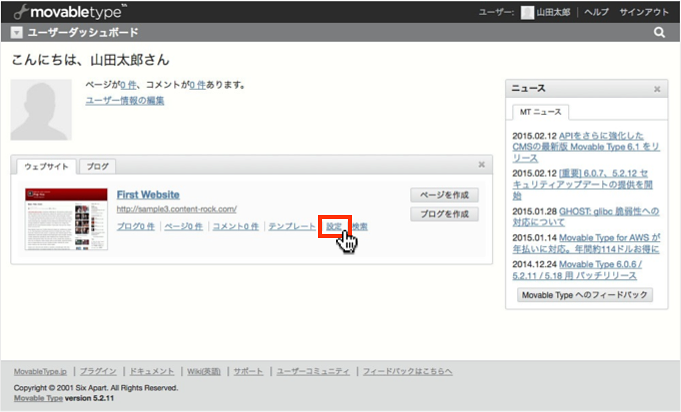
ログインすると、次にユーザーダッシュボードが表示されるので「設定」をクリックしましょう。

初心者の方でよく間違えやすいのが、「ブログを公開したのにウェブサイトに反映されない」という現象です。
これは Movable Type のサイトは「ウェブページ」と「ブログ」の2つから構成されています。この2つの違いを下表で見てみましょう。
| 項目 | 用途 | ファイル名 | カテゴリー | RSSフィード |
| ウェブページ | 会社案内などの個別ページを作成する際に使用します。 | 指定する | × | × |
| ブログ | 頻繁に記事を更新する際に使用します。コンテンツの作成はここで行います。 | 自動(指定可能) | ◯ | ◯ |
そして、この2つをまとめて「ウェブサイト」と呼びます。
なので冒頭でのミスは「ウェブサイトを再構築」すると、投稿したブログがサイト上に反映されます。ウェブサイトとブログは別物です。
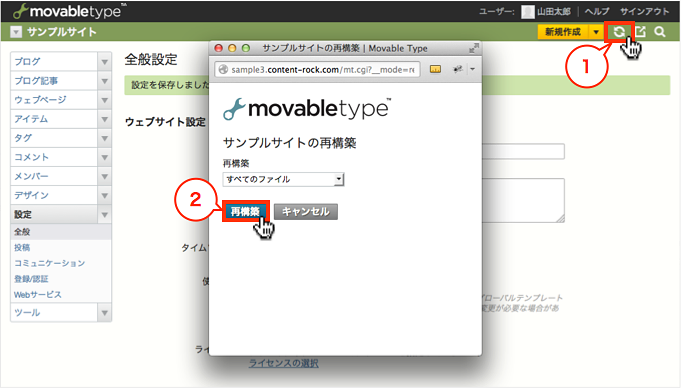
するとウェブサイトの設定画面が表示されます。まずウェブサイト名の「名前」を入力したら、画面の下部にある「変更を保存」ボタンを押します。

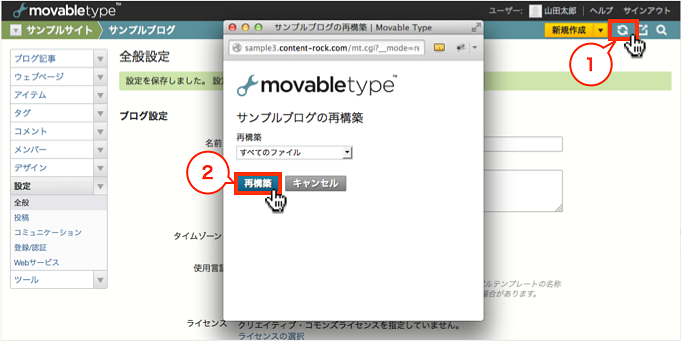
ウェブサイトに反映させるには、画面上部の右側にある「サイトを再構築」をクリックします。すると次のポップアップ画面が表示されるので「再構築」をクリックしましょう。

次はブログの設定を行います。
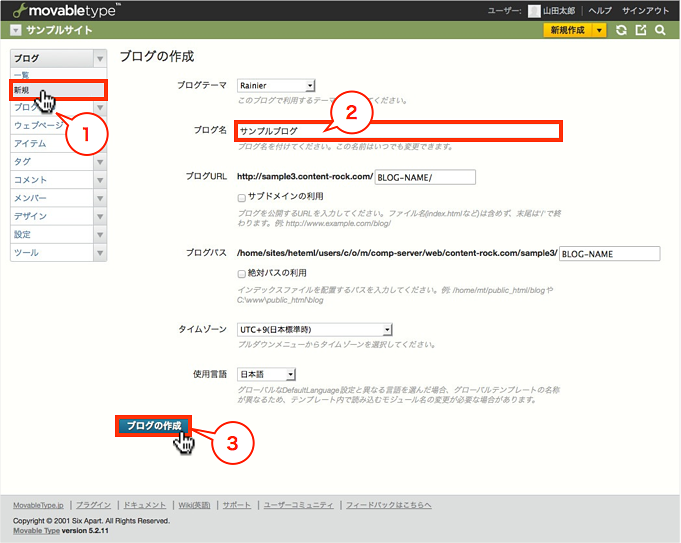
左メニューの「ブログ → 新規」の順にクリックします。するとブログの設定画面が表示されるので、「ブログ名」を入力しましょう。そして画面下部の「ブログの作成」をクリックして内容を保存します。

ウェブサイトの操作と同様に、ブログも「サイトを再構築 → 再構築」の順でクリックして反映させましょう。

下図はブログ記事を複数投稿したウェブサイトのイメージです。

ヘテムルでの Movable Type のインストール方法は以上です。